Dear Internet,
On Sunday I talked about what authors should (and shouldn’t) have on their websites, yesterday I broke down the branding, design, and infrastructure of my own author website, and today I am going to discuss main navigation and why I set it up this way, child pages, what’s left to do on my author site, and base plugins you should use for your own WordPress site.
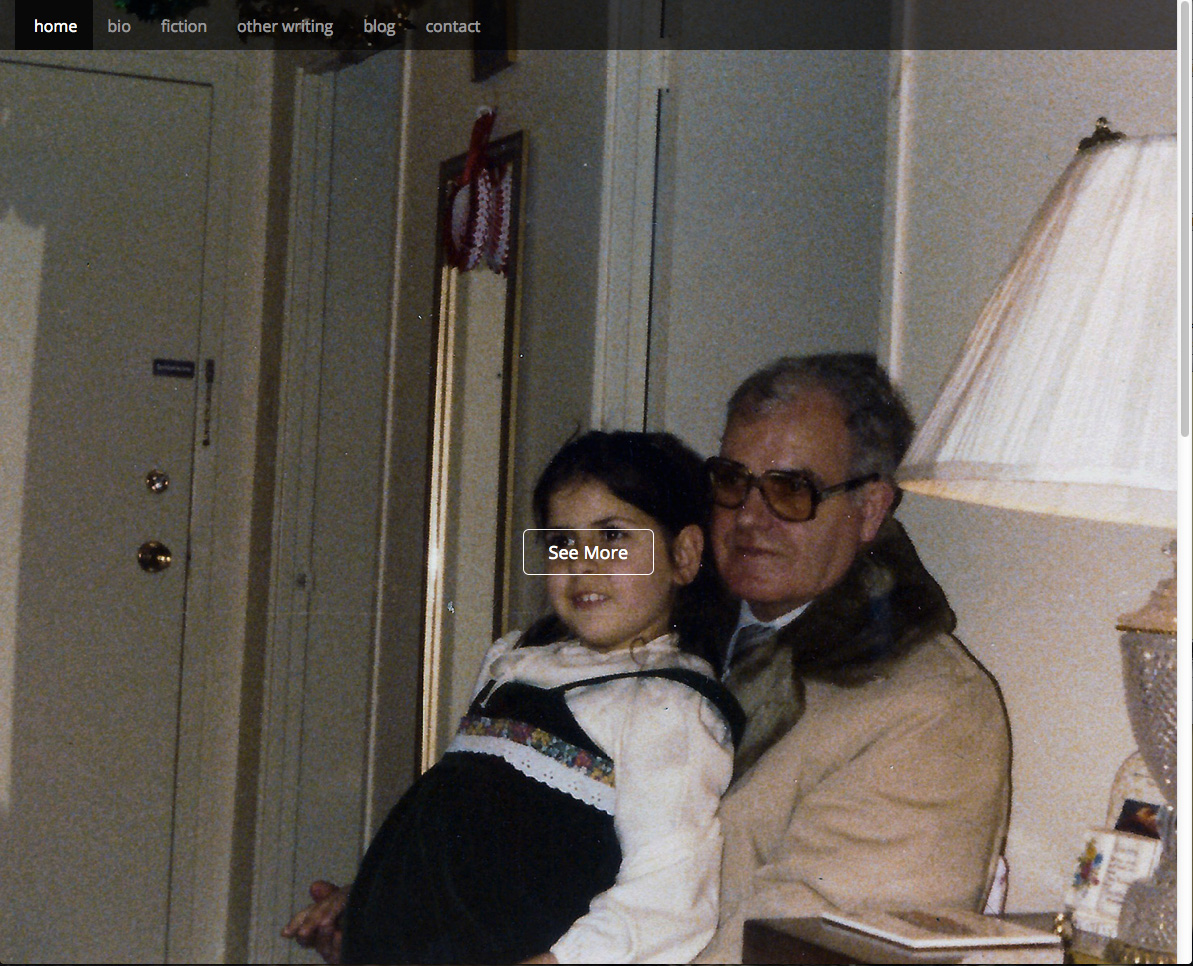
Here is the landing page of my author site again:

Let’s take a look at the main navigation, home, bio, fiction, other writing, blog, and contact. Each of these links are to the minimum pages an author should have as I mentioned on Sunday.
Home will bring you back to the main page.
ProTip: If you include an image header on your page, make it a clickable link back to your main page. This way if people get lost in your site, they have an easy way to get back to the beginning.
Bio will contain the short and extended about me along with a headshot of some kind.
Fiction will contain all the fiction work (short stories, novels, novellas, etc) with links to purchase or to read.
Other writing will link to mainly non-fiction and academic works.
Blog will take you directly to EPbaB.
Contact will take you to a contact form.
ProTip: I’ve heard both sides of the story on whether or not to keep a contact form. One argument is that it creates a barrier with your readers, can get confusing, and you’re not entirely sure if the form was sent or not. My personal experience, having managed websites other than my own with contact forms, is you’re more apt to get people writing in using the form rather than if you provide a simple email link. I will more than likely include an email link on the form itself to give people the option.
ProTip 2: Interestingly, the sites I looked at for Sunday’s piece had a lot of the writer’s putting their reps as the contacts but no way to directly contact the writers themselves. “For foreign rights, email joeschmoe@you.com. For media inquiries email yourmom@thejeez.com.” I thought that was interesting.
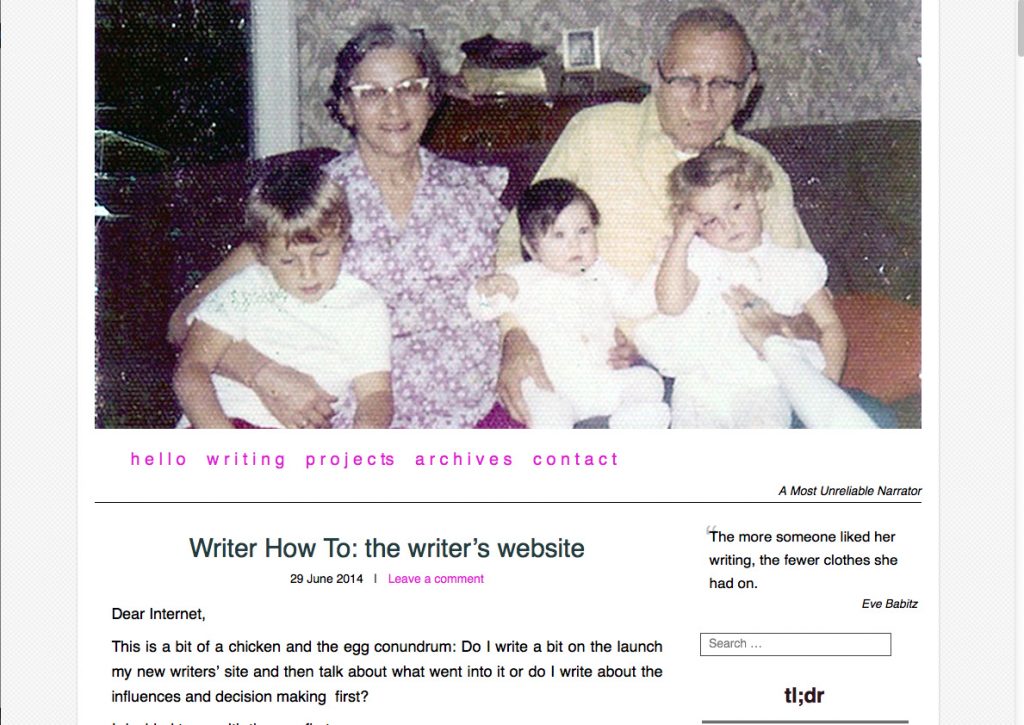
Let’s take a look at one of the child pages.

I’ve clicked on other writing. We know the link we’ve clicked on takes us to the right page by a few clues. The first clue is the word other writing in the navigation bar is now white instead of grey. Second clue is the breadcrumb shows us where we are, and thirdly, we have a header that tells us on what page we’re on.
As far as design goes, all the child pages will look identical to this one. We have our main navigation at the top so we can bounce around. Our header image from the landing page has been resized to fit comfortably and allow content without (much) scrolling. The right hand sidebar has the same content as the landing page sidebar. The main content box is easy to read and links are easy to find. Header text is obvious and tells us what the page will contain. Lastly, we have a sharing bar that allows us to share the content across various social networks.
ProTip: I debated on having a share option on these pages since they will remain mostly static, but thought it might be useful if I write a trillion short stories and someone wants a printable version or share it with their BFFs across the social sphere. This is another plugin within Jetpack that allows you to cherry pick social networks you can share across. Plus I get annoyed when I find a page that does not have sharing enabled, so better turned on then turned off.
Now that we’ve got the main infrastructure in place and a design we like, let’s sum it up:
- We have (potentially) cohesive design that works with my other sites
- Each site is clearly identifiable of what it is and links to its brethren
- The design and structure are responsive and mobilized
- The layout and navigation clear and easy to use
- Pages are well marked
- Typography is pleasing easy on the eyes, link colors are bold
Over the course of a week I’ve put about five to six hours of work in with a couple more hours left to go. Since most of the work was design and infrastructure, the least bit is content which should take less time but in my case, I’m importing all the writing works over from EPbaB to the author site for consistency, so that’s taking a bit longer.
What’s left for me to do:
- Fill out content of child pages
- Flesh out widgets in right hand sidebar
- Check for grammar and spelling errors as well as verb consistency
- Tweak accessibility
- Export over to live site
Now that we’ve got the site in place, content sorted, let’s talk about the base plugins we can use to make the site even better.
- Jetpack for WordPress has over 30 plugins in one beautiful package. I use the following: contact form, custom CSS, enhanced distribution, extra sidebar widgets, JSON API, mobile theme, monitor, notifications, omnisearch, publicize, sharing, shortcode embeds, site verification, spelling and grammar, subscriptions, wp.me shortlinks, widget visibility, and wordpress.com stats. A lot of these plugins have variations available individually on WordPress’s site, but I like knowing that Jetpack is constantly updated, added to, and guaranteed to work with the latest versions of WordPress itself.
- All In One SEO Pack Search Engine Optimization is how web crawlers find you, index you, and then report back when people are searching for you. While the metrics and math can get complex, you can significantly increase your traffic by following a few simple SEO rules. This plugin does the work for you. Here is why you should use it: a few months ago I was wondering what other writer’s sites looked like, so I did some basic keyword searching and found — nothing. Well, almost nothing. Today while thinking about the same search, I wondered if there would be a difference if I swapped out the term “writer” for “author” and the answer turned out be a surprising fuck yes. I also duplicated near same results in Bing.
This tells me a lot. One, it tells me how Google (and Bing) are indexing content. Two, it tells me even if a writer type person doesn’t use the word “author” anywhere on their website, or metadata, to be indexed, Google and Bing still sort them out as “authors” and list them under that search term but not under “writer.” The search engine derivatives of “writer” seemingly refer to magazines, goods, and services. So if you prefer the term writer to author, this could hurt you in terms of SEO. Now most people interchange author/writer, but there is apparently a difference with the gist referring to a writer as someone who technically writes whatever (just as a baker bakes) while an author is someone who comes up with the ideas and plans to execute the writing. Someone can apparently be both. Another argument is a writer is someone who is unpaid while an author is a paid professional.
Whatever you believe or agree with, the bottom line is if you want to make sure you’re getting properly indexed, you need to use SEO to make sure all of your bases are covered so use author/writer in your SEO markup even if you use only one term in your content. - Breadcrumb NavXT The easiest and most complete way to set up breadcrumbs on your site.
- Broken Link Checker Nothing more annoying than going to a site, clicking on a link and discovering it was dead. This plugin actively scans your links (internal and external) and reports back which links are broken and with what kind of errors. Super handy to use and makes your site look a million times more profesh since you can clean up errors and change links from across the site in a single page .
- Google XML Sitemaps One way to make your site easily indexed by any search engine, on top of SEO, is by having a XML sitemap on the ready. This plugin generates a new XML sitemap based upon your specifications, which can get pretty in-depth. It automatically notifies Google and Bing of any updates.
- Analytics How are people finding you? How many page views are you getting a day? How many visitors have you had? Jetpack comes bundled with its own analytics, but you may want to use another one or two more as not all analytics software are created equal. I use Google Analytics (which is part of Google Webmaster Tools) and StatCounter.
This has been a quick and dirty walk through on getting a simple author website up and running that is not only informative but eye catching as well. There is a lot more (isn’t there always?), but this should give you a good understanding of why things are done a certain way and access to tools that can accomplish your goals.
Cheers!
xoxo,
Lisa
This Day in Lisa-Universe: 2010